メールフォーム マニュアル
メールフォームの設置
- ダウンロードしたzipファイルを解凍します。
解凍するとこのような構成になっています。
mailform(スクリプト一式の入ったフォルダ)
├ index.php(本体)
├ default.css(デザイン用CSSファイル)
├ readme.txt
├ lib(ライブラリ格納用ディレクトリ)
└ config(設定用ディレクトリ)
└files(設定ファイル用ディレクトリ) - これらを全てサーバーへアップロードします。
- 以下のファイルのパーミションに書き込み権限を与えます。
[]の数字がパーミションの推奨設定
mailform
├ default.css [606]
└ config
└files
├ comp.html [606]
├ conf.html [606]
├ input.html [606]
├ report.txt [606]
├ thanks.txt [606]
├ settings.xml [606]
└ view.html [606]
これで準備は完了です。
初期設定
この状態でもメールフォームとして動作しますが、デザインや項目を変更するために以下の設定をします。
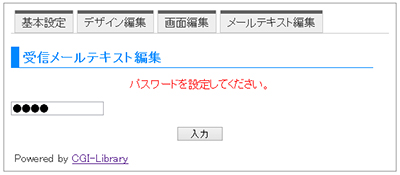
サーバー上のmailform/config/に入ると、パスワードの設定画面に移るので、任意のパスワードを入力します。

この時入力したパスワードは、管理画面のログイン時に必要になりますので、必ず覚えるようにしてください。
※もし、パスワードを紛失した場合は、settings.xmlのauthタグを空にすることで再度設定し直せます。
パスワードの設定が終わると、自動で管理画面に変わります。
次回からは、設定したパスワードを入力し管理画面に入ります。
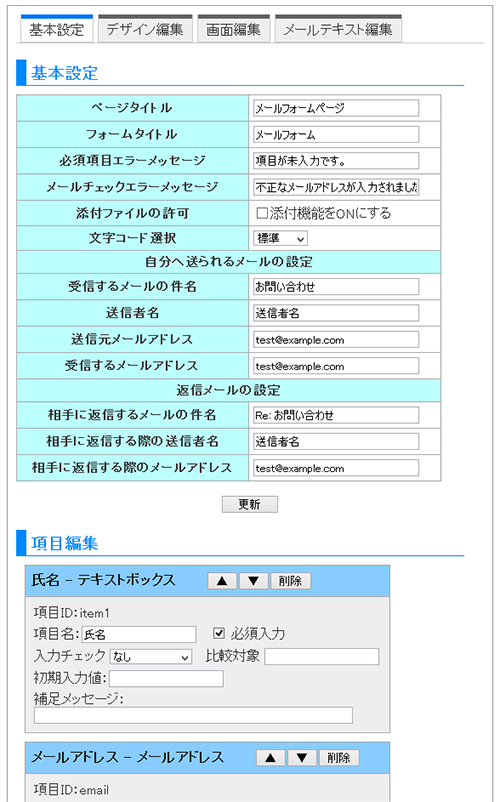
基本設定
管理画面の最初のページです。
| ページタイトル | ページのタイトルです。 |
|---|---|
| フォームタイトル | メールフォームのタイトルです。 |
| 必須項目エラーメッセージ | 未入力エラー発生時のメッセージです。 |
| メールチェックエラーメッセージ | メールアドレスの形式エラー発生時のメッセージです。 |
| 添付ファイルの許可 | ファイル添付を許可するか否かを設定します。 |
| 文字コード選択 | 標準の文字コードかUTF-8のどちらでメールを送信するかを選択できます。 |
| 受信するメールの件名 | メール受信時の件名を設定できます。 |
| 送信者名 | メール受信時にメールアドレス欄に表示される名前です。 |
| 送信元メールアドレス | メール受信時の送信元メールアドレスです。 |
| 受信するメールアドレス | 自身へのメールのあて先です。 |
| 相手に返信するメールの件名 | 相手へのメールの件名を設定できます。 |
| 相手に返信する際の送信者名 | 相手へのメールの送信者名を設定できます。 |
| 相手に返信する際のメールアドレス | 相手へのメールの送信元メールアドレスを設定できます。 |
送信元メールアドレスを空白にすると、フォームに入力されたメールアドレスが使用されます。
※自分宛てのメールのみの機能です。
ファイル添付機能を使用する場合は、画面編集にて、項目を設定する必要があります。
確認画面のコードを以下のように書き換えてください。
<変更前> <form method="POST"> <変更後> <form method="POST" enctype="multipart/form-data">
また、確認画面の任意の箇所に、以下のコードを追加してください。
<input type="file" name="attach">
確認画面でのファイル添付となるため、入力画面に「次の確認画面で添付してください」といった旨のメッセージを書いておくとよいかと思います。
添付ファイルのファイルサイズの上限はサーバーの設定に準じます。
php.iniの設定が可能であればphp.iniの下記設定を参照してください。
そうでなければ、サーバー管理者へ問い合わせてください。
upload_max_filesize 10M
例えば、php.iniの設定が上記のようになっていれば、10MBまでのファイルサイズが送信可能ということです。

項目設定・編集
入力フォームに設置する項目の設定をします。
項目名には、入力フォームの横に表示する名前を設定します。
必須入力にチェックを入れることで、必須入力機能がONになります。
未入力エラーがあった場合には、「必須項目エラーメッセージ」の内容を出力します。
入力チェックを選択すると、入力チェック機能が設定されます。
ひらがな、カタカナ、英数字、数字、メールアドレスの仲から選択してください。
比較対象へ任意の項目IDを入力すると、項目IDの項目に対し、同じ項目が入力されてるかチェックします。エラー表示は、比較対象に対し行われます。
項目の位置の変更は▲▼ボタン、項目の削除は削除ボタンで行います。
項目の追加は、項目追加でテキストボックス、テキストエリア、フリースペースから選択し、追加ボタンを押してください。
※更新ボタンを押すまで設定は反映されません。
・メールアドレスについて
メールアドレスを選択した場合、自動的にメールの入力チェックおよび必須項目チェックを行います。
また、入力されたメールアドレスへの返信を行ってしまうため、返信機能を使わない場合は通常のテキストボックスをご利用ください。
※メールアドレスの項目は1つだけしか設定できません。
・フリースペースについて
フリースペースを選択し追加すると、上記の選択のほかに「自由入力」という項目が現れます。
ここにはHTMLタグなどを自由に入力できます。セレクトボックスなど複数選択のフォームを使用する際にご利用ください。
また、フリースペースを使う場合、name属性には必ず独自タグ「{$itemName}」を設定してください。
設定しないと、項目の判別ができず、メールフォームが正しく動作しません。
チェックボックスを使用する場合、「{$itemName}[]」のように、「[]」を入れてください。
※こうしないと、複数選択の際に正しく動作しません。
「項目名タグの挿入」ボタンをクリックすると上記タグが自動挿入されます。
・非表示(hidden)データについて
非表示データを選択し追加すると、hiddenフォームを追加し非表示のデータ入力を保持することができます。
項目名に入力した内容が値として保持されます。
デザイン編集
デザイン編集のタブをクリックするとデザイン編集画面へ遷移します。
ここではメールフォームページのカスタマイズを行えます。
CSSファイルの編集もここで行います。
以下の独自タグを使えます。
「タグ挿入」ボタンをクリックすると各タグが自動挿入されます。
| {$pageTitle} | ページのタイトルです。 |
|---|---|
| {$mailform} | メールフォームの出力をします。 |
画面編集
画面編集のタブをクリックすると画面編集画面へ遷移します。
入力、確認、完了それぞれの画面のカスタマイズを行えます。
ここで設定したものが{$mailform}タグへ挿入されます。
以下の独自タグを使えます。
「タグ挿入」ボタンをクリックすると各タグが自動挿入されます。
| {$formTitle} | メールフォームのタイトルです。 |
|---|---|
| {$inputTable} | 入力フォームの出力をします。 |
| {$confTable} | 確認画面の出力をします。 |
メール本文編集
メールテキスト編集のタブをクリックすると受信メール本文の編集画面へ遷移します。
ここで設定した文が送信されます。
独自タグとして、{$item1}など入力項目出力用のタグが用意されています。
設定できるタグは、画面下部に項目名と共に表示されます。
「タグ挿入」ボタンをクリックすると各タグが自動挿入されます。
注意点
本メールフォームは多言語対応(UTF-8)となっています。
各設定ファイルは直接編集することも可能ですが、文字コードに十分気をつけてください。
ドキュメントルート外に設定ファイルを置く場合は、以下のファイルの$config_dirを変更してください。
本体のindex.php、config下の各phpファイル
その他使用に関する注意事項は利用規約をご覧ください。
